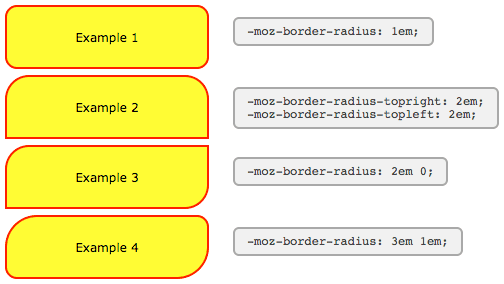
Curved Box Css. To get rounded corners for the box, many webmasters in the past have resorted to using images to give the appearance of curved corners. The CSS border-radius property defines the radius of an element's corners.

So the complete CSS would look like this You could combine two different radial-gradient as the background-image: one for the darker shadow on the left, and another for the curve on the right border.
To get rounded corners for the box, many webmasters in the past have resorted to using images to give the appearance of curved corners.
Border-radius property removes the corners of the elements and replaces with a certain radius. Curved boxes are straight forward to do in CSS. I'm looking for a CSS, HTML, and graphics "curved box" system.