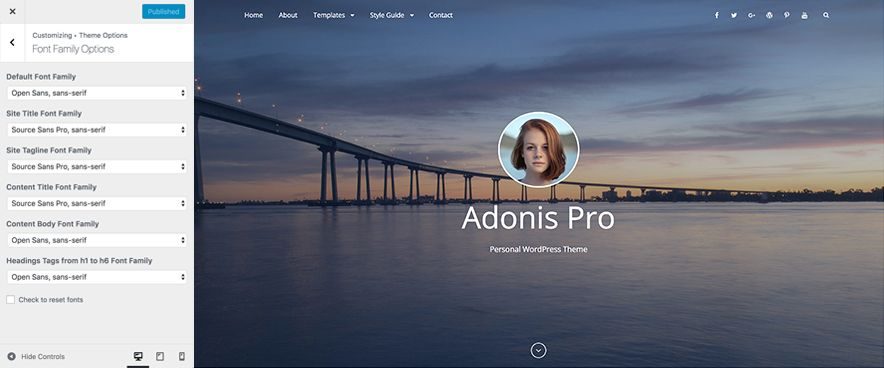
Font Family Options. There are two types of font family names The family option defines the fallback families used to polyfill system-ui. If the first two are not found installed, the browser will select the best option, but only from monospace fonts.

You have a syntax error in your inline style, the correct syntax is: option font-family: 'sans-serif' .
There are two types of font family names The family option defines the fallback families used to polyfill system-ui.
Browsers do not support all the fonts, so you need to use multiple fonts to be on safer CSS font-family defines the priority for the browser to choose the font from multiple fonts. If the first two are not found installed, the browser will select the best option, but only from monospace fonts. To control the font family of an element at a specific breakpoint, add a screen: prefix to any existing font By default Tailwind provides three font family utilities: a cross-browser sans-serif stack, a.







:max_bytes(150000):strip_icc()/font-family-external-css-5bd895a046e0fb0051204191.png)
