Opacity Css Color. The CSS opacity property is a great way to set a low opacity on HTML elements making the entire But what if we only wish to set the opacity on the background color whilst keeping the content (such. I want to use this color in main.css, but with some opacity applied: #element background: (somehow use var(--color) at some opacity); How would I go about doing this?

CSS is an acronym for Cascading Style Sheets.
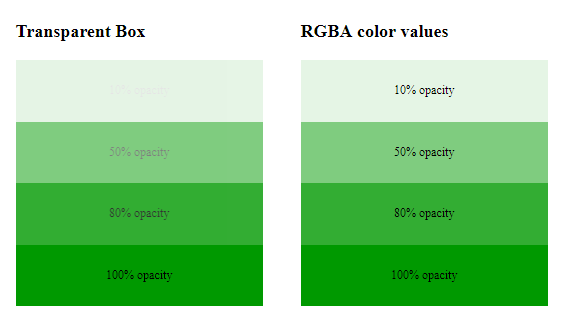
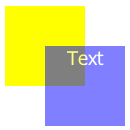
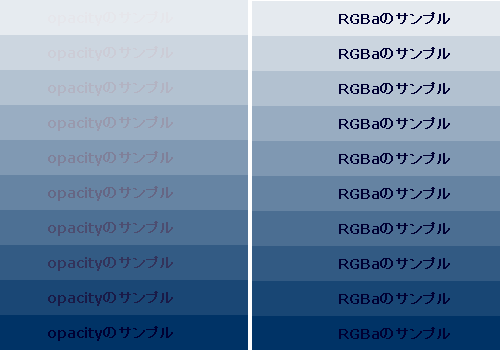
The opacity property in CSS specifies how transparent an element is.
The opacity property sets the opacity level for an element. To set an opacity just on the background of an element you will have to use RGBA colors. The CSS opacity property is a great way to set a low opacity on HTML elements making the entire But what if we only wish to set the opacity on the background color whilst keeping the content (such.