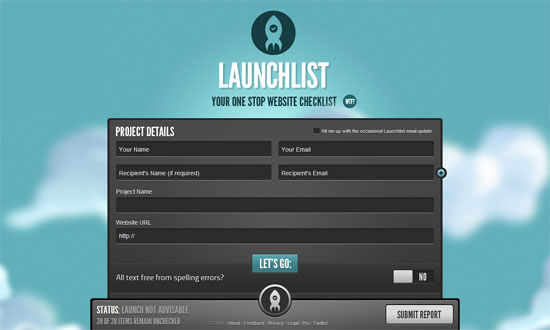
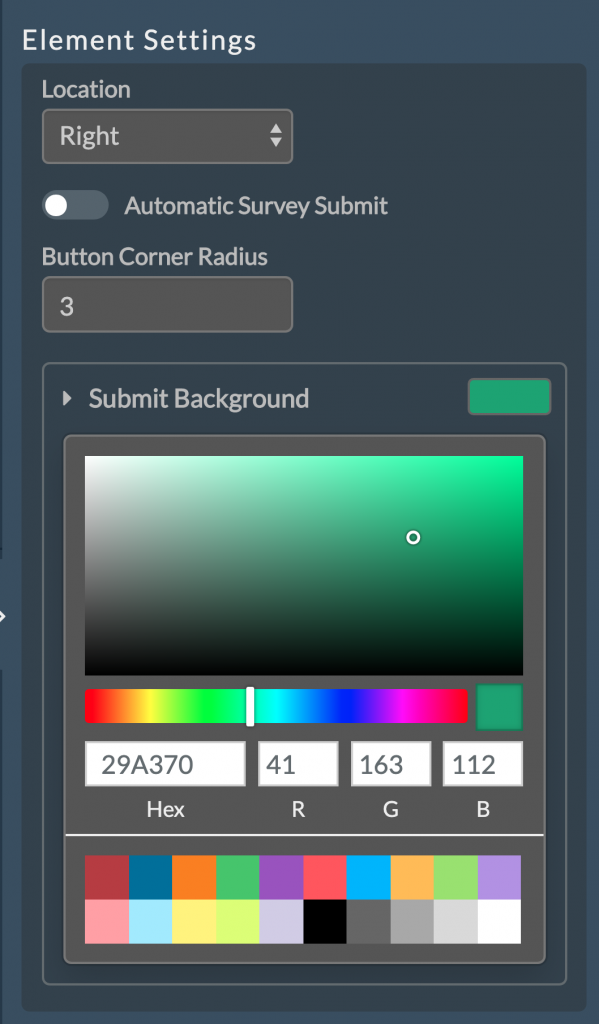
Submit Button Design. When the click event occurs (typically because the user clicked the button), the user agent attempts to submit the form to the server. Submit and Reset buttons help the user tell the browser what to do with a form on your website.

When the click event occurs (typically because the user clicked the button), the user agent attempts to submit the form to the server.
The <form> tag is used to get user input, by adding the form elements.
The submit button of your form has a vital role in driving in form submissions. There is no easy way to style the forms or the submit button, without hacking into pieces of CSS To add style and to change the color of the "Submit Form" button for my 'client questionnaire form', all I. For this reason, here is a collection of the best CSS buttons! input elements of type submit are rendered as buttons.