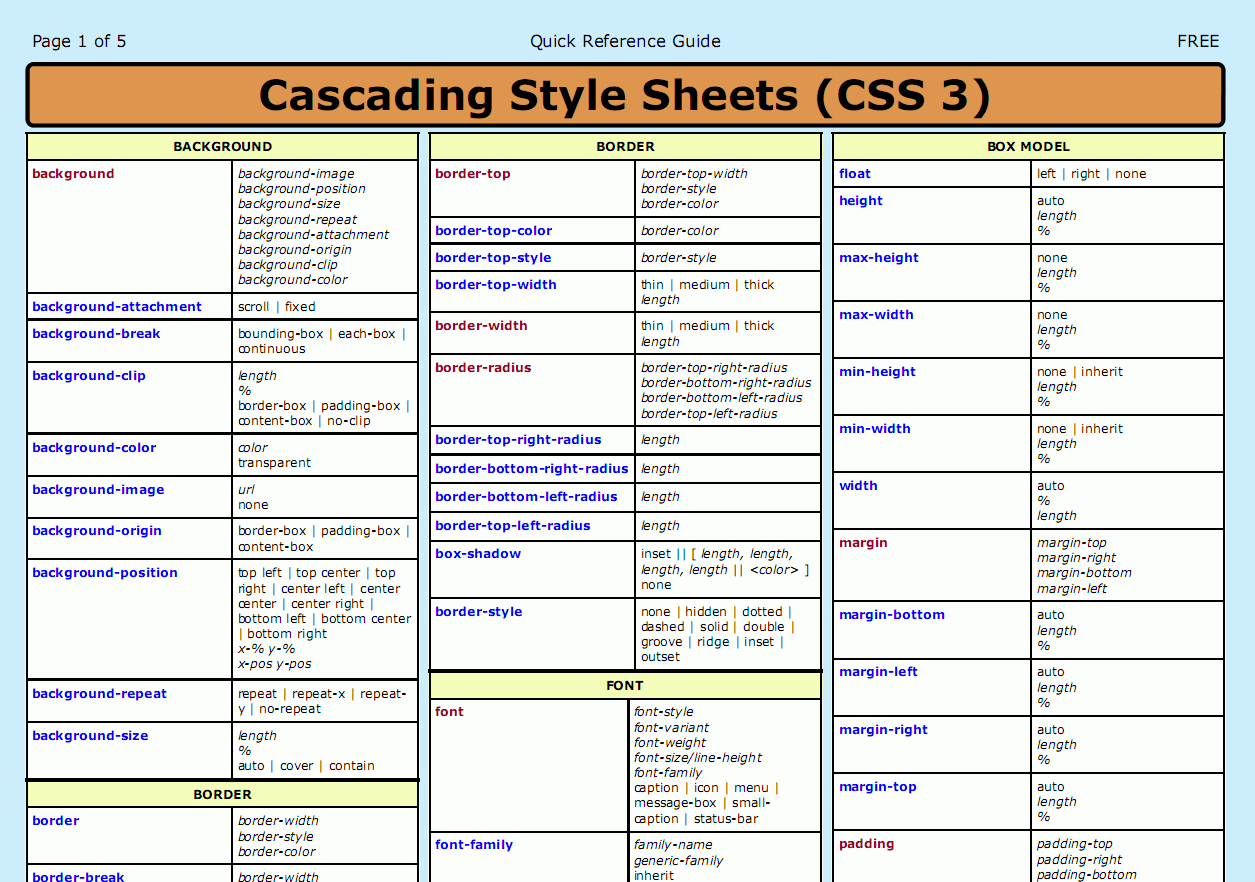
Css Clear All Styles. clear : none; clip : auto; color : inherit; columns : auto; column-count : auto; column-fill : balance; column-gap : normal; column-rule : medium none currentColor; column-rule-color You need "A css rule available that would remove any styles previously set in the stylesheet for a particular element." Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and Definition and Usage. This is the first part of a series of articles that will discuss a particular CSS best practice or tip.

Use clear-both to position an element below all preceding floated elements.
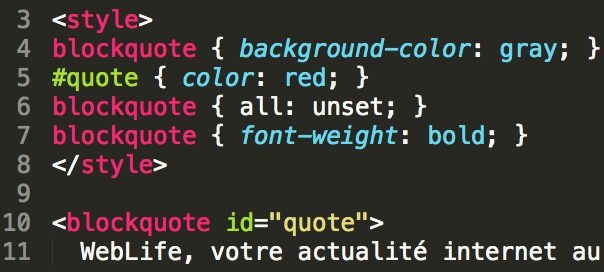
Notice that when the inherit value is used, the div inherits every property.
Default value The all property in CSS resets all of the selected element's properties, except the direction and unicode-bidi properties that control text direction. clear : none; clip : auto; color : inherit; columns : auto; column-count : auto; column-fill : balance; column-gap : normal; column-rule : medium none currentColor; column-rule-color You need "A css rule available that would remove any styles previously set in the stylesheet for a particular element." Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and Definition and Usage. The clear CSS property sets whether an element must be moved below (cleared) floating elements that precede it. clear.